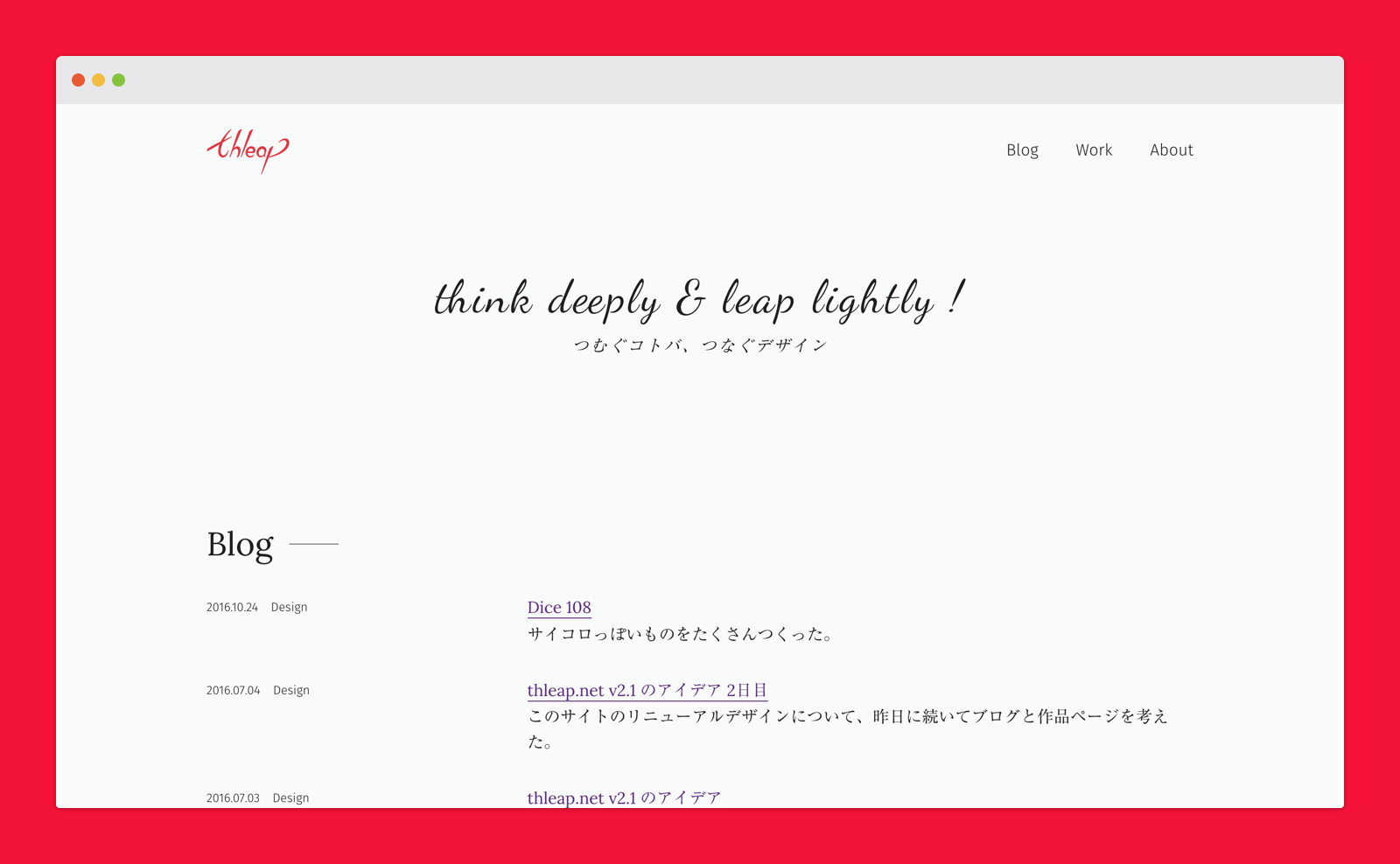
このサイトではブログの更新と作品の展示をおこないました。

thleapという名前は、サイトのキャッチコピーにもしている「think deeply & leap lightly!(深く考えて軽やかに跳ぶ)」を短縮した造語です。
"深く考える" というのはブログの更新を頻繁におこなうなど、自分の考えをアウトプットし続けることで体現できると思いました。ですので、ロゴのデザインを考えるにあたっては、もうひとつのイメージである "軽やかに跳ぶ" という印象が感じられるようなデザインにしました。

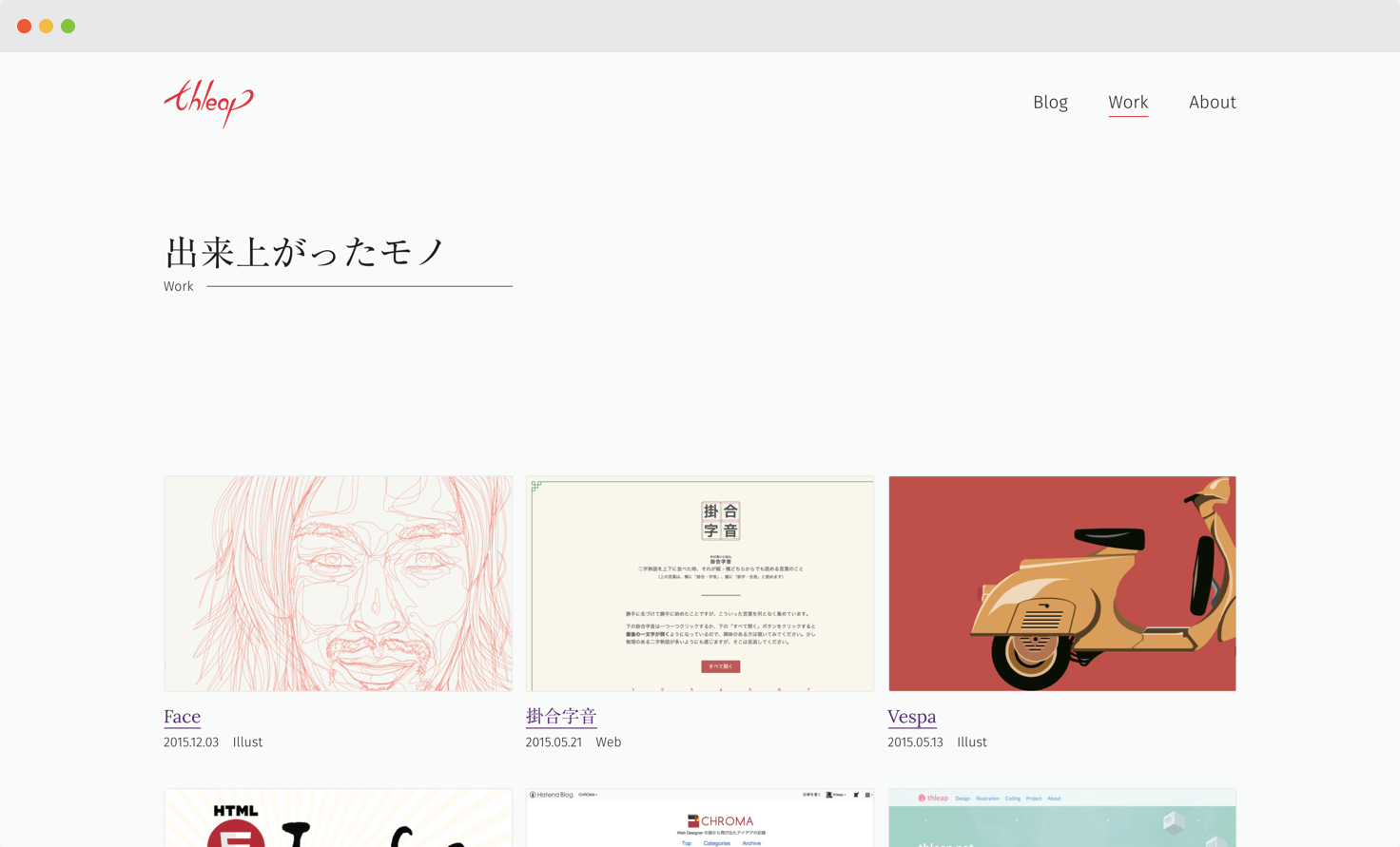
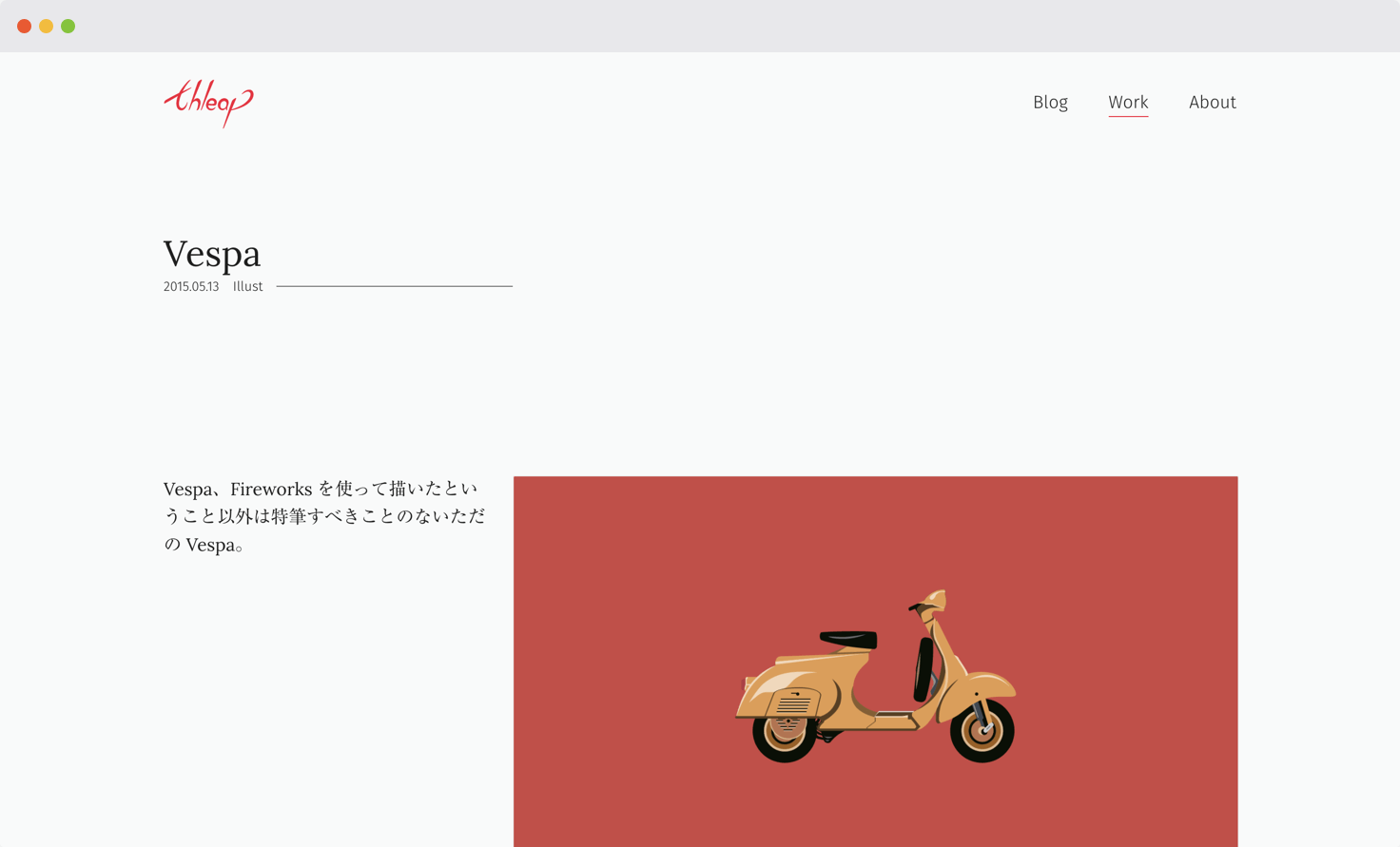
サイトに関してはデザイナーのポートフォリオということで、見た人が「オッ!」と思えるようなデザインを心がけました。とくにこだわったのはレイアウトで、訪問者がページの概要を把握してから詳細に向けて読み進めるように、タイトルまわりと本文が大きく離れたレイアウトを採用しました。

展示していた作品は今と変わらず、Webサイトの制作とイラストレーションが中心でした。


サイトの開発面を見ると、記事作成コストを下げるために静的サイトジェネレーターのHUGOを使ったり、デプロイシステム(開発環境から本番環境にコードをアップするシステム)にWerckerを使ったり、シンプルなビルドフローを目指してMakeを使ったり、個人的には技術的なチャレンジも多いプロジェクトでした。